3D webdesign
Static websites are outdated, say goodbye to boring pages! It’s time to elevate your website with 3D web design. Think interactive 3D models, vibrant animations and cool interactive elements that not only dazzle your users but captivate them. This isn’t just visual spectacle; it’s the perfect way to make your brand stand out and drive more engagement.
Thanks to advancements in WebGL, Three.js, and handy no-code 3D tools, 3D web design is more accessible than ever before. And the best part? You don’t have to compromise on loading speed.
Why choose 3D web design?
- Increased engagement: 3D elements grab attention instantly, and you definitely don’t want to lose that attention! The more interaction, the better.
- Unique brand experience: 3D makes your brand irresistible and puts you in the spotlight. Leave your competitors behind!
- Realistic product visualization: Perfect for e-commerce, architecture, and design. Who doesn’t want to admire products from every possible angle?
- Innovative navigation: Say goodbye to characterless websites! 3D web design makes the user experience intuitive, surprising, and even a little bit magical.
Examples of 3D web design in action
- Interactive product visualization
- Many webshops now offer the option to view products in 360 degrees, perfect for selective clients who appreciate every detail.
- Architecture and real estate
- Architects and real estate agents use 3D renderings and virtual tours to present homes interactively. No more boring floor plans just walk around your dream house!
- Storytelling and brand experiences
- High-end fashion houses and luxury labels are bringing their stories to life with immersive 3D web design. After all a story feels truly complete when it has depth, literally. 3D experiences allow audiences to explore the narrative from every angle, making brand storytelling more engaging, emotional, and unforgettable.
How to create 3D visuals for your website
- Parallax & Offset scrolling
- We create layers that move. With parallax scrolling, different elements shift at different speeds as you scroll. It’s a simple trick that adds serious depth. Backgrounds move slower than the foreground, making your site feel alive and responsive. This isn’t just decoration; it pulls visitors in and keeps them exploring.
- We don’t just build websites, we build worlds.
- Drop shadows and lighting effects
- Sharp shadows and the right lighting ensure that your 3D visuals practically leap off the screen. A product floating on a webpage with realistic drop shadows appears to have physical weight, making it more engaging.
- From a vibrant product to the subtle sparkle on a ring, details make the difference!
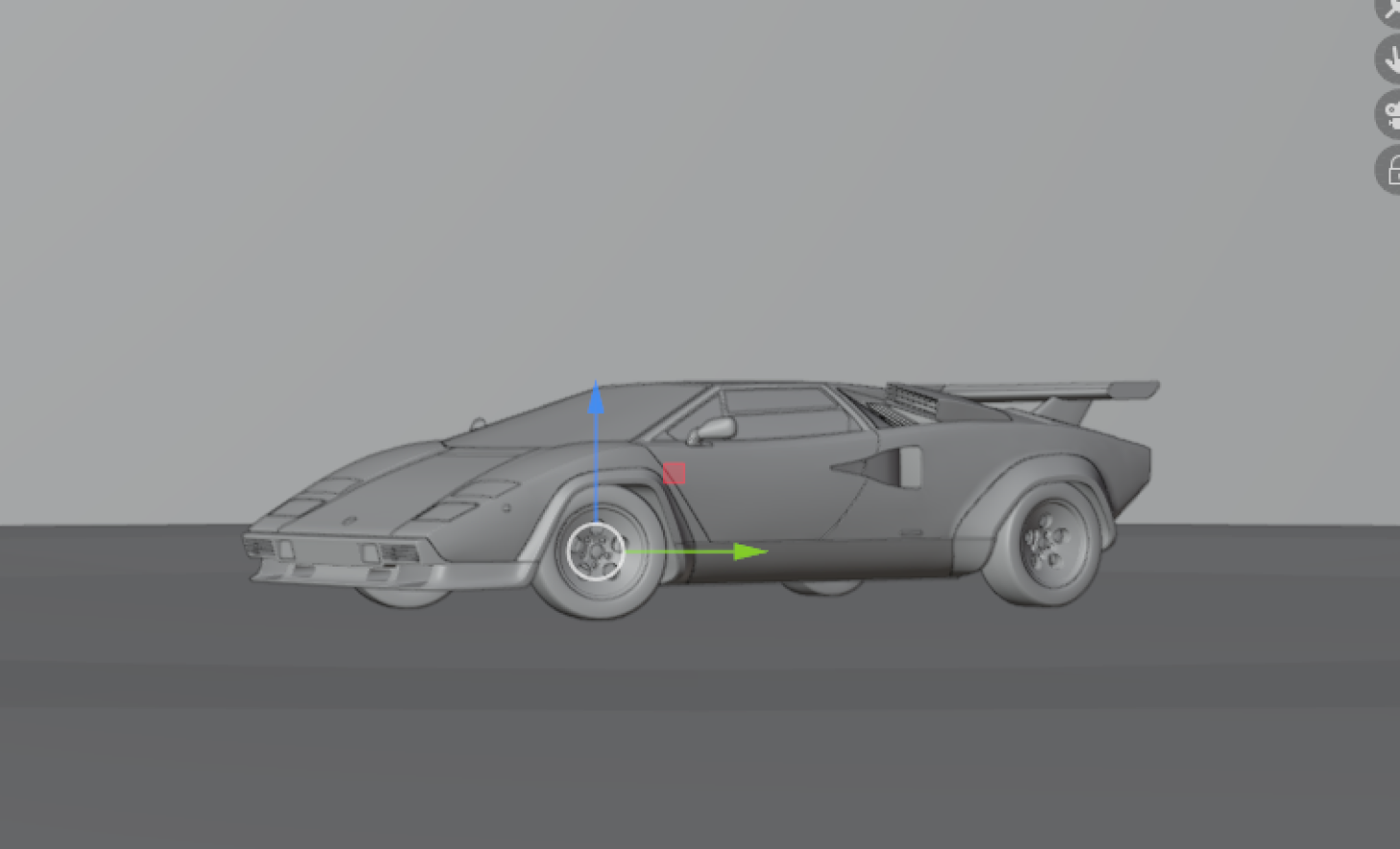
- WebGL: the engine behind 3D experiences
- WebGL (Web Graphics Library) is a JavaScript API that renders interactive 3D graphics directly in the browser. It powers tools like Three.js and Babylon.js, enabling designers to create advanced 3D animations without requiring external plugins. Automotive brands use WebGL-powered 3D car models to let users explore vehicles in real time from all angles.
- Now you can admire a car from every angle. Pretty impressive right?
- Interactive hover effects
- You don’t just have to ‘look’ at it, you can do too! Hover and zoom over objects.
- 3D elements can respond to mouse movements or touch gestures, providing a more engaging and dynamic user experience.
- On luxury product websites, users can rotate and zoom in on 3D-rendered watches or jewelry by simply hovering or swiping.
- More interaction means higher conversions!
- No-code 3D design tools
- Not everyone is born to write code luckily, platforms like Spline and Vev allow you to create 3D magic without typing a single line of code.
- Creating a 3D animated hero section without writing a single line of code.
Why 3D web design improves the user experience
- More engagement: Users stick around longer and explore the interactive 3D content. No more ‘click and go’ here!
- Higher conversions: 3D product views build trust and increase the chances of purchase. Ready for more sales?
- Brands that stick: Thanks to the power of 3D, you can tell your brand story in a way that sticks in your visitors’ minds.
- Intuitive navigation: Interactive elements make your website journey smooth and enjoyable. It feels like walking through a digital playground!
The future of 3D web design
Web technology keeps evolving, and 3D will play an even bigger role in shaping the websites of the future. Whether you run an e-commerce platform, an architecture firm, or represent a luxury brand, 3D web design is the way to take digital experiences to the next level.
Our 3D services
We offer two types of 3D services. The first is perfect for smaller 3D objects that add extra flair to your website. Think AI-generated 3D models that liven things up. But the second service is where we truly shine. We have someone in-house working with Pixar-level 3D. These are projects where 3D animations and elements make your website truly come to life. Think interactive crypto interfaces or an Apple-like experience where parts of your site smoothly slide in and out.
And yes, we understand that user-friendliness is essential. Often, 3D websites can be hard to navigate, but with us, your site remains seamless and intuitive. No frustration, just fun!
What can we do for your website?
At Viralistic, we’ll take your digital experience to new heights, with the perfect balance of technology, design, and innovation.
Contact us and bring your website to life